はじめに
EMCAScript 3th edition(ES3)の頃独学ではじめたJavaScriptですが、2015年に公開されたECMAScript 2015(ES2015)でダイナミックに改変されました。
それまでのプログラミング経験を使ってES20215以降の改変を曖昧にしながらプログラミングしてきましたが、MDN Web Docsに「JavaScript「再」入門」なるドキュメントをみつけたので、もう一度基礎から見直してみようと、「JavaScript「再」入門」をもとにして補足して自分なりに再編してみます。
JavaScript はプログラミング言語(特にホスト系C言語)習得者から軽んじられた言語です。「おもちゃ言語」とまで揶揄される言語です。しかし、Webプログラミングをする上ではとても重要な言語です。ブラウザがあればどこでもどんな環境でも動作します。Python のように書式に特別な制約がないので、他言語経験者が学ぶのにも、初心者が最初に学んで他の言語を学ぶための基礎固めにも適しています。
「JavaScript再入門」が他言語経験者やこれからプログラミングを学ぶ人達の一助になれば幸いです。
「JavaScript再入門」は、仕事の合間にでも読めるように、できる限り一つの記事を短く区切っています。
データ型からPromiseによる非同期通信あたりまでを解説できればと考えていますので、なまあたたかい目で見守ってやってください。
この JavaScript 再入門は、Windows10 環境で ブラウザは Chrome を使って検証しています。
アップル系 ブラウザ Safari はアップル社の意図的な JavaScript 機能への対応をしており、一部機能が恣意的に未対応にされているように感じますのであまりお勧めはしません。(あくまで個人的な感想です。決してウェブアプリ開発で泣かされたからとかはありません。)ですので、Windows10 + Chrome 環境前提ですすめていきます。
コードを実行するための準備と方法
各記事には、JavaScript のコード例が記されています。
実際に JavaScript のコードを実行しながら読み進めていくと、早くより深く理解できます。
JavaScript を学ぶのには、特別なアプリケーションも環境も必要ありません。
必要なのはテキストエディタとブラウザだけです。
テキストエディタはメモ帳でもかまいません。
例題の確認のための HTML
例題の確認のための HTML
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<script>
</script>
</head>
<body>
<div id="contents">
<center>
<h1>JavaScript 動作テスト</h1>
<button id="test-button">テストボタン</button>
<div id="sub-contents"></div>
</center>
</div>
</body>
<script>
// ここにスクリプトを記入
</script>
</html>この HTML コードをコピペしてテキストエディタに貼り付けます。
これを javascript-test.html など、拡張子を .html で適当なフォルダに保存します。
保存したファイルをブラウザにドラッグアンドドロップします。
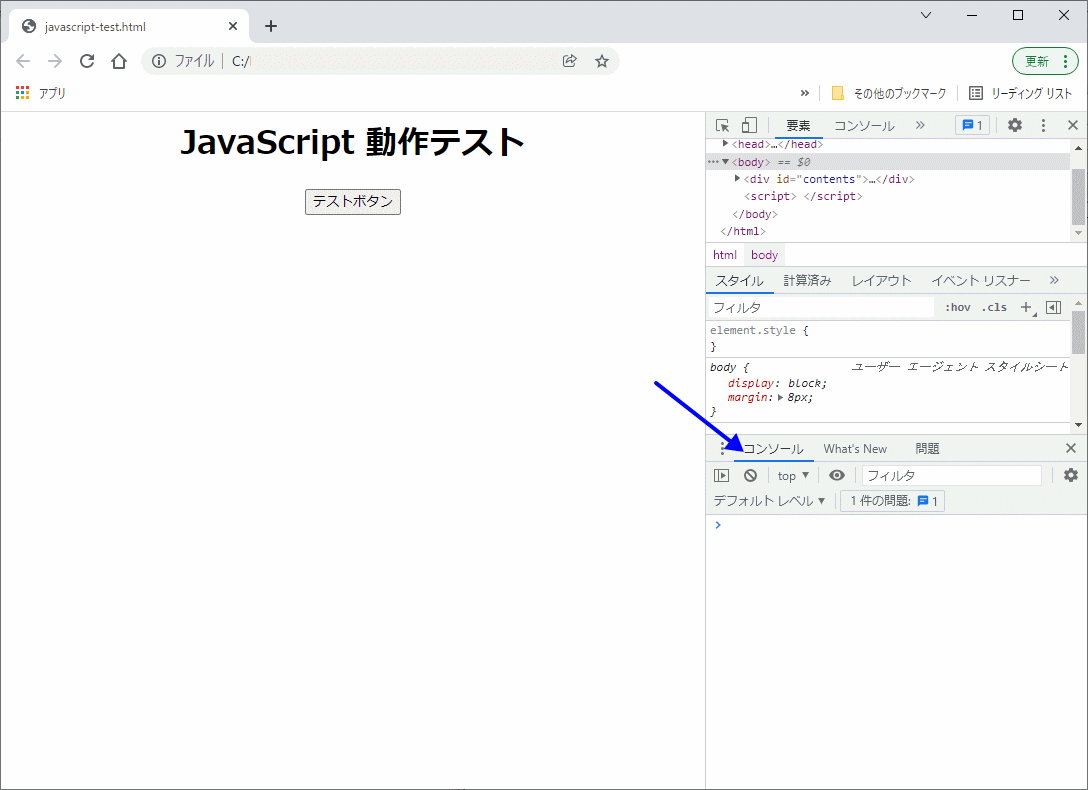
ブラウザ上で F12 を押せばデバッグモードとなりコンソールが見られるようになります。

HTML の「// ここにスクリプトを記入 」の部分に記事のコードをコピペして保存後に、ブラウザをリロードすればコンソールに情報が表示されます。
コンソールに情報を表示するには、console.log() を使います。
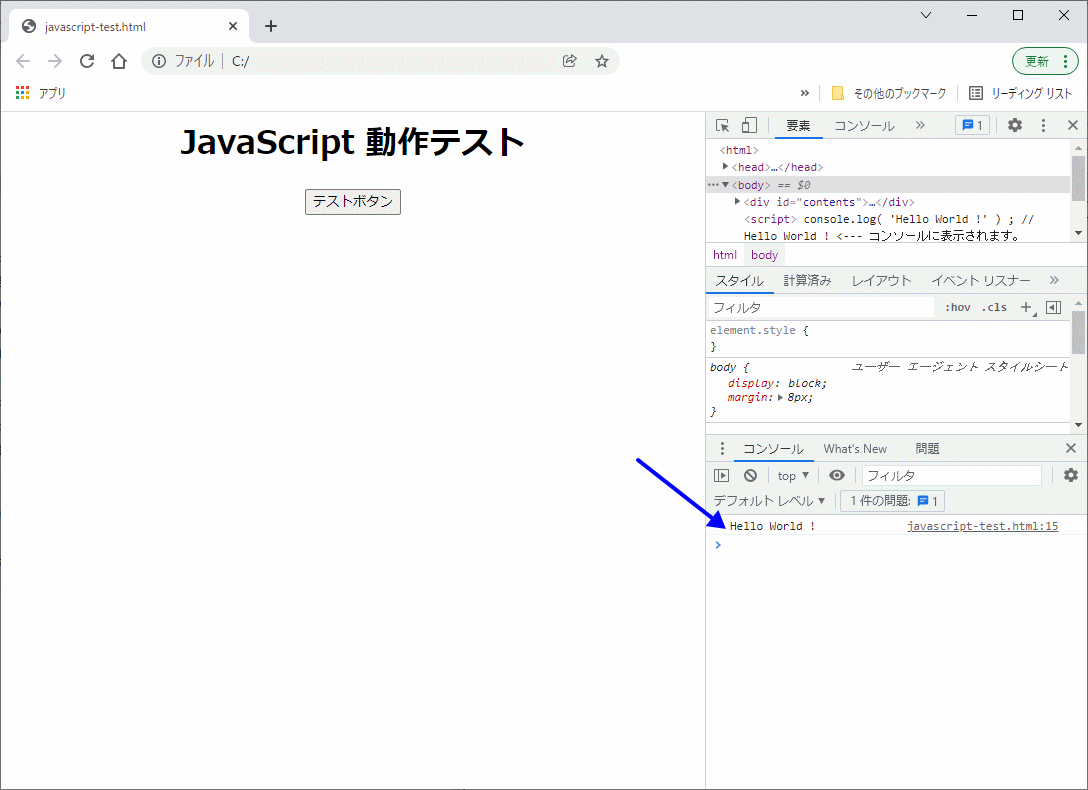
試しに次のコードをコピペしてブラウザをリロードしてみてください。
console.log( 'Hello World !' ) ; // Hello World ! <--- コンソールに表示されます。
コンソールに「Hello World !」が表示されたと思います。
コードのコメントには、実行結果と説明コメントをつけております。
ローカル環境での注意
モジュール機能など一部の機能では、JavaScript のセキュリティ要件にかかり、ローカル環境では動作しないものがあります。
参考リンク
MDN 開発者向けのウェブ技術 > console.log()
MDN 開発者向けのウェブ技術 > JavaScript「再」入門
