エンジニア ノート
-
前置き 前回はAIを使っての物体検出をYOLOv5を使って、独自の学習モデルを作って検出するところまでをやってみました。 AIの世界に触れて、今までにない衝撃を受けました。学習データさえ揃えることができれば、高度な物体検出ができるなんて夢のような世界です。この物体検出の機能をAIの力無しで作成しようとすれば、とんでもない労力を注ぎ込ま …
-
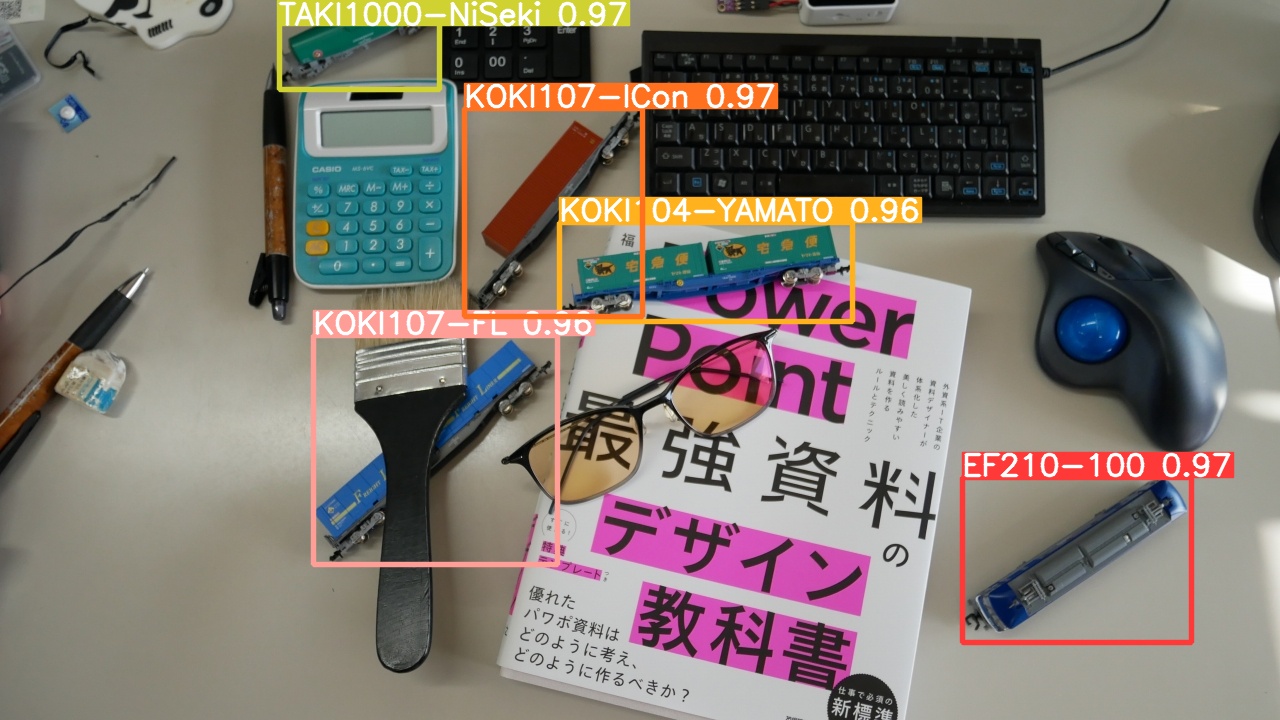
AIを使っての画像認識による物体検出をYOLOv5を使ってやってみた
前置き AIを使っての画像認識による物体検出は、自動運転・セキュリティ対策・顧客分析・異常検知・画像診断など様々な分野で利用されています。 AIの基礎に触れてみるということで、YOLOv5を使ってAIを体験してみました。 ちょうど社内サーバーの更新時期と重なったので、新品のパソコンでの環境で作業することができましたので、学習モデルの作 …
-
OpenAI APIの新有料プランの登録方法を解説します (ChatGPT)
お客様にAIを使ったシステムを提案するために、OpenAI APIの有料プランに登録してみた。(2023/9/11現在) まずは、用語整理。ChatGPTとOpenAI APIの違いについて、ChatGPTに聞いてみた。大体あってそうなので、そのまま貼り付け。 ChatGPT: ChatGPTは、OpenAIが開発した自然言語処理モデ …
-
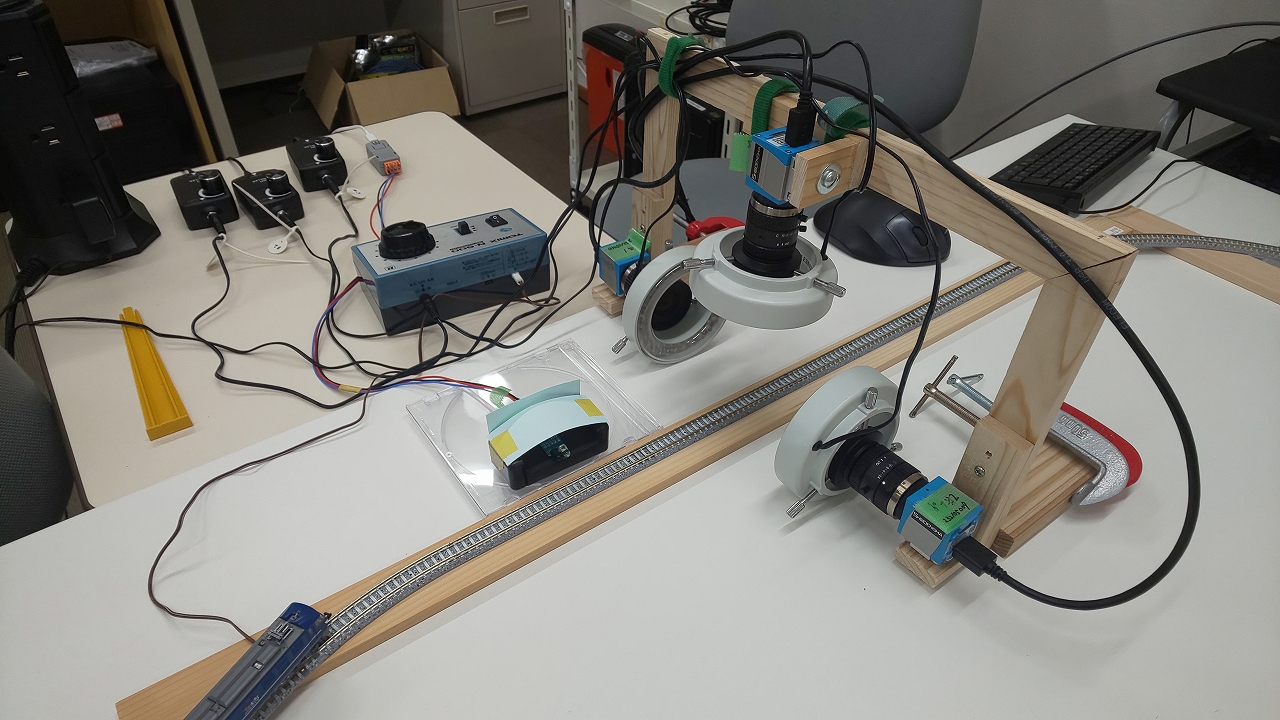
外部トリガー端子付きUVC(USB Video Class)カメラで模擬ラインカメラ動作デモテストしてみました。
お客様から、外部トリガー付きUVCカメラを使ってラインの製品検査がしたいのだが、どうやって使えば良いのかわからない。とのご相談をいただきまして、こんな風に使えばできますよとの提案と試作を行いました。 お客様が購入されていた、UVCカメラが松電社のDN3V-30でした。 お客様の取り扱う製品が、長尺でカメラの画角に収まらないので、単純に …
-
M5Stack ATOM Lite を使って セサミスマートロックを操作してみました。
SESAMI Web API の仕様変更により 1ヶ月の無料リクエスト回数が 30,000回から 3,000回に変更されました。 上記の仕様変更により、現サンプルスケッチでは6分に1回現状のスマートロックの状態を取得していますので、1ヶ月の無料リクエスト回数を簡単に超えてしまいます。 対応策としては、以下の3つの方法があります。 スマ …
-
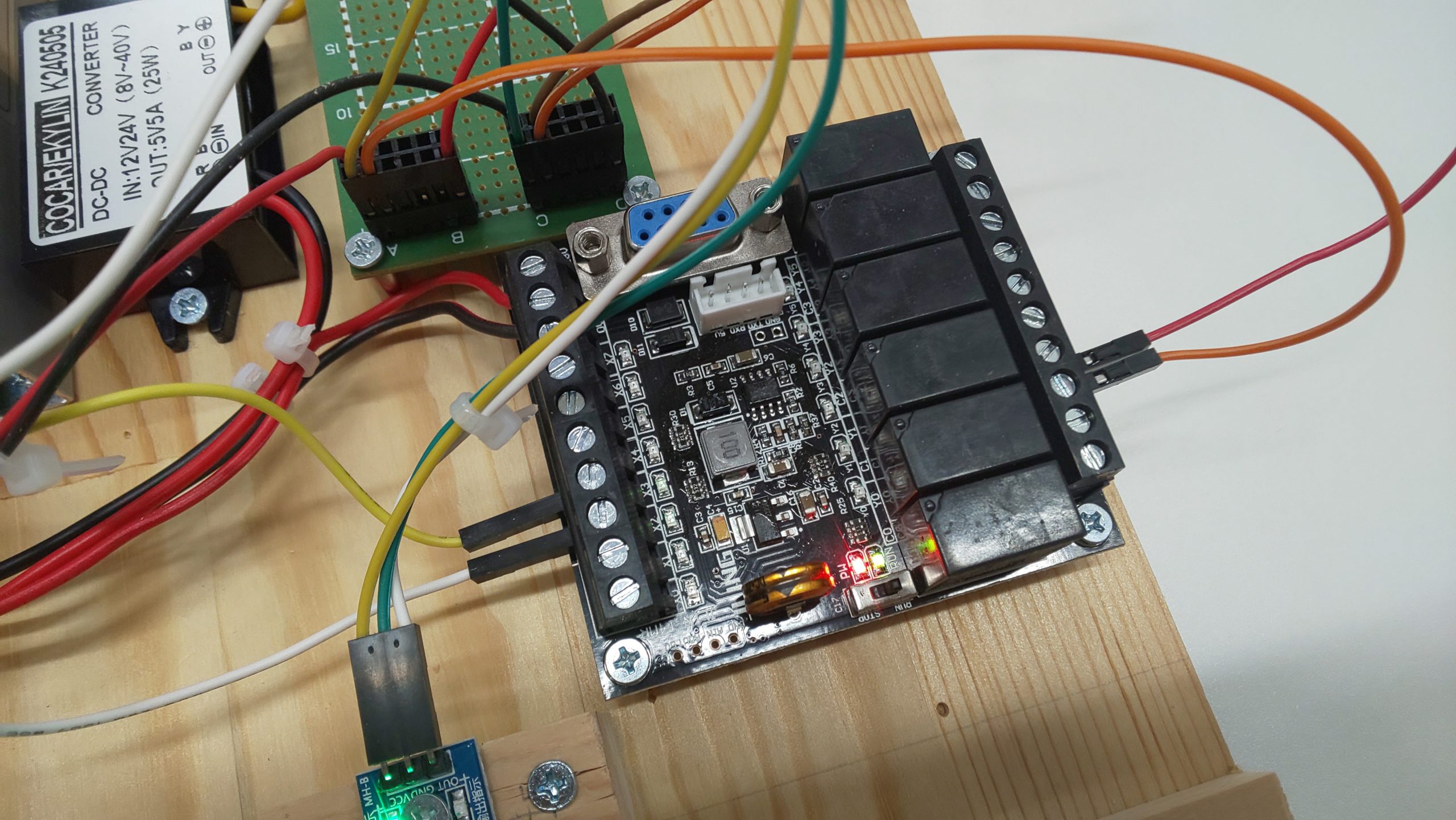
【PLC超入門 その4】Amazonで売っている激安PLC FX1N でPLCの基本を理解してみよう。- ラダーを少しだけ紹介
はじめに 前回は、赤外線センサーを接続してPLCの動作確認をしました。今回は、もう少しだけラダーを紹介してみます。 多少の電気配線の知識と工具が使えれば、大抵の方はPLCの楽しさを味わっていただけると思います。 100Vの電源を使いますので、扱い方を間違えると甚大な被害を被る場合があります。機器の取り扱いには充分注意しておこなってくだ …
-
【PLC超入門 その3】Amazonで売っている激安PLC FX1N でPLCの基本を理解してみよう。- センサーを接続する。
はじめに 前回は、PLCとPCを接続してPLCの動作確認をしました。今回は、赤外線センサーを接続してみます。 多少の電気配線の知識と工具が使えれば、大抵の方はPLCの楽しさを味わっていただけると思います。 100Vの電源を使いますので、扱い方を間違えると甚大な被害を被る場合があります。機器の取り扱いには充分注意しておこなってください。 …
-
【PLC超入門 その2】Amazonで売っている激安PLC FX1N でPLCの基本を理解してみよう。- PLC動作確認
はじめに 前回は、使用する機材を紹介しました。今回は、PLCとPCを接続してPLCの動作確認をしてみます。 100Vの電源を使いますので、扱い方を間違えると甚大な被害を被る場合があります。機器の取り扱いには充分注意しておこなってください。 電気工事士資格が不要な「軽微な工事」の範囲内でできる内容としているつもりですが、もしこれは「軽微 …
-
【PLC超入門 その1】Amazonで売っている激安PLC FX1N でPLCの基本を理解してみよう。- 使用機材について
はじめに PLCやシーケンサーという言葉は聞いたことはあるけれども、実際に触ったことがないという人は多いとおもわれます。 「リレースイッチを動かして何かをするみたいなんだけどもよくわかない」と言う人も、実機を触ってみればナルホドと動作や原理を理解することができるのですが、 「実機が揃った環境がない」「何から始めたら良いかわからない」 …
-
JavaScript Web APIs USBDevice を使って FeliCa リーダー/ライターを操作してみました。(その5:FeliCa カードへのアクセス)
はじめに 前回までの記事で紹介しました、非接触ICカードリーダー/ライター SONY PaSoRi RC-S300 とのデータ送受信とレスポンスデータの解析まで確認できました。 今回は、RC-S300 の communicationThruEX コマンドを使って、FeliCa カードへアクセスします。便宜上 「FeliCa カード」と …
-
JavaScript Web APIs USBDevice を使って FeliCa リーダー/ライターを操作してみました。(その4:RC-S300コマンド)
はじめに 前回までの記事で紹介しました、非接触ICカードリーダー/ライター SONY PaSoRi RC-S300 を使って Web APIS USBDevice の簡単な使い方を説明しました。これにより、RC-S300 とのデータ送受信まで確認できました。 次は、何を RC-S300 へ送信し、どんなレスポンスが受信できるのかを知る …
-
JavaScript Web APIs USBDevice を使って FeliCa リーダー/ライターを操作してみました。(その3:データの送受信)
はじめに 前回の記事で紹介しました、非接触ICカードリーダー/ライター SONY PaSoRi RC-S300 を使って FeliCa Lite-S カードを操作するモジュール、「JavaScript FeliCa Lite-S操作モジュール」を使って、Web APIs USBDevice を説明していきたいとおもいます。 注意事項 …
JavaScript 再入門
-
イベントの操作 イベントとは? JavaScript 再入門なので、今更こんな説明は必要ないと思われますが、概念的には理解できていても、いざ説明しようとすると難しいものです。 MDNの「イベントへの入門」には次のように説明されています。 イベントは、あなたがプログラムを書いているシステムで生じた動作、出来事を指します。システムからあな …
-
JavaScript 再入門(その27) ドキュメントのHTML属性の操作
ドキュメントのHTML属性の操作 HTML 属性とは、タグに付けられた補足情報です。id / class / name 等は属性 (Attribute) と呼びます。 <タグ 属性1="属性値1" 属性2="属性値2 属性値3"> HT …
-
JavaScript 再入門(その26) ドキュメントの操作
ドキュメントの操作 ウェブ文書である HTML や XML で書かれた、ウェブサイトを操作する場合には、ドキュメントオブジェクトモデル DOM を使って操作します。 今回の記事は JavaScript再入門なので、JavaScriptを使ってDOMにアクセスしますが、JavaScipt以外のPython等を使ってもDOMを利用すること …
-
JavaScript 再入門(その25) 非同期通信 2 PHP と JavaScript
非同期通信 PHP と JavaScript 前の記事では fetch を使って JSON ファイルからデータを取得する方法を見てきました。実務では、クライアントからパラメータとリクエストを受け取り、サーバー側でデータベースなどから必要なデータを加工しクライアントへ返します。今回は、サーバーサイドを PHP で簡単なデータを返すプログ …
-
JavaScript 再入門(その24) 非同期通信 1 fetch
非同期通信 fetch fetch オブジェクトは、XMLHttpRequest(XHR) オブジェクトに代わる、サーバーと対話するためのAPIです。fetch はプロミス値を返しますので、XMLHttpRequest に比べて、簡略化されて可読性の良いスクリプトを書くことができます。 この記事では、演習用のJSONデータとして MD …
-
JavaScript 再入門(その23) 非同期処理 4 非同期関数 async / wait
非同期関数 async / wait 前回までの記事でプロミスの動きを見てみました。 非同期関数 いままで、ややこしいプロミスのスクリプトを書いてきましたが。ES2017 で、非同期処理をまるで同期処理のようにサラッと書ける救世主が現れました。それが、async / await *ES2017 です。 async キーワードは関数につ …
-
JavaScript 再入門(その22) 非同期処理 3 Promise の待ち合わせメソッド
Promise の待ち合わせメソッド 前回までの記事でプロミスの動きを見てみました。 プロミスの待ち合わせメソッド プロミスには、複数のプロミスの状態により .then() .catch() .finally() メソッドを実行するメソッドがあります。 説明するにあたって、プロミスを返すコンストラクタ関数を定義します。以下の例題はこの …
-
JavaScript 再入門(その21) 非同期処理 2 プロミスの動作
プロミスの動作 前回の記事でプロミスの大まかな動きを見てみました。 プロミスって何をしてるの? 今回は、プロミスの状態や値の受け渡しなどの、プロミスの動作について説明します。 まずは、Promise を定義後の状態をみてみましょう。このスクリプトの Promise は非同期処理ですが、処理は何もしていないので実務上役に立つスクリプトで …
-
JavaScript 再入門(その20) 非同期処理 1 非同期処理とPromise
非同期処理とPromise 非同期処理とは? まずは、通常の処理方法、同期処理から説明します。通常のプログラムは上から順番にコードを処理して、処理が終わると次の処理を実行していきます。 console.log(1) ; console.log(2) ; console.log(3) ; console.log(4) ; /* 1 2 …
-
JavaScript 再入門(その19) クラス class
クラス class はじめに クラス構文 class *ES2015 は、オブジェクトの記事で説明したとおり、クラスベースに近いコードが許されるようにした、プロトタイプベース言語のシンタックスシュガー(糖衣構文:ある構文を簡略化したり可読性をよくするための記法)です。このあたりの説明は過去の記事を参照してください。JavaScript …
-
JavaScript 再入門(その18) モジュール import / export
モジュール import / export はじめに モジュール構文 import / export *ES2015 は、モジュールの機能を共有することができます。開発システムが複雑化するとプログラムを複数に分割して開発することになります。汎用的に使われるクラスや関数やオブジェクトを、プログラムファイルとして保存しておき、複数のプログ …
-
JavaScript 再入門(その17) オブジェクト 4 オブジェクト間の継承
オブジェクト間の継承 はじめに 前の記事に続き、オブジェクトのプロトタイプについての説明が続きます。前回はコンストラクタ関数を使ってのプロトタイプチェーンの利用について説明しました。class キーワードの中でどのような継承が行われているか、おぼろげながらでもイメージがつかめれば良いです。多分プロトタイプをガシガシ使ってコードを書くこ …
代表 コラム
-
属人化ではなく組織としての伝承 仕事を属人化しないことは、これまでも常に意識してきましたが、組織で取り組むことの重要性を再度見直し、組織としての伝承を実行していきます。
-
にわかサッカーファンです。 8強を賭けて戦った、クロアチア戦残念でした。最後までクリーンなサッカー、最後の最後まで諦めずに走り抜いた選手のみなさん、本当にご苦労さまでした。 PKを外すことができるのは、PKを蹴る勇気を持った者だけだ。 失敗を恐れずに立ち向かう勇気を持ち続けたいと、まもなく還暦のわたしも年甲斐もなく熱くなりました。そし …
-
Don’t think. Feel. It’s like a finger pointing at the moon. Do not concentrate on the finger or you will miss all the heavenly glory. by Bruce Lee ( ENTER THE DRAGON ) …
-
2022年の普段の年よりも少し多めの雪が降った冬も終わり、雲雀が鳴き始める季節となりました。山の新緑も、鴨の渡りも、燕の飛来も、もう少しかかりそうですね。 昨年末から少しずつ書き始めた、「JavaScript 再入門」も「その28」で一応の完成となりました。 自分の持っている知識は全て残せるように努力したつもりですが、至らない箇所や解 …
-
2022年も明けて鏡開きも終わってしまい、1月も10日程となってしまいました。 本来であれば、仕事初めのときに「えー今年のスローガンは○○とします。」としなければならないのですが、遅れに遅れて今頃となりました。 Built by passion, not by committee ! 合意してつくるのではない、情熱でつくるんだ ! ト …
-
さくらシステムの組織システムを完成への道をつけるにはどうすればよいか。 組織システムに完成はありえなくて、スタッフが増えるなどの内的要因や、景気動向や社会システムの変動等の外的要因により、組織が向かうべき目標は常に変動していくはずだし、変化し続けることは必要であるはず。ただし、完成へ向かう道のつくり方の基本はあまり変わらないはず。 目 …
-
さくらシステム代表の近藤です。今回は御用聞き営業と提案型営業についてお話したいとおもいます。 御用聞き営業と提案型営業の違いを簡単に説明すると。 御用聞き営業「何かありませんか」提案型営業「何か困ったことはありませんか」 どちらが良い悪いではなく、クライアントに合わせて使い分けることが大切です。 さくらシステムはシステム開発をメインの …
-
さくらシステム創業の地である南砺市城端には、あちらこちらに桜の木が点在しており、「桜坂」「桜ヶ池」と桜にちなんだ地名も多くあります。 雪と寒さを乗り越えた春に咲く桜は、温かい日差しと共に自然から与えられたご褒美のように 「今年の冬もよくがんばったね」 と、ねぎらわれているかのようで「桜」とはなんて優しく美しい樹なのかと、毎年その姿に見入ってしまいます。
-
「なぜ、システムエンジニアから森林組合で山仕事してたのですか。」 「なぜ、大阪から縁もゆかりもない富山へ移住されたのですか。」 と良く聞かれます。 「崩れゆく自然を自分の手で何とかしたい。」という気持ちはたしかにありましたが、それ以上に都会での生活に疑問を持ち始めていたのでしょう。 郊外から満員の電車に乗り込み1時間以上の時間を掛けて通勤して、一年中空調の効いた部屋でモニターに向かう。
-
さくらシステム代表 近藤秀尚を紹介します。 近藤 秀尚 役職 取締役社長 主な職域 経営 / 人事 / 営業 / 広報 / コンテンツ企画 / Webプログラミング / 備品調達 / 清掃 扱える言語やソリューション PHP / JavaScript / HTML / Bootstrap / WordPress / MySQL / Chartjs / amCharts / COBOL