ドキュメントの操作
ウェブ文書である HTML や XML で書かれた、ウェブサイトを操作する場合には、ドキュメントオブジェクトモデル DOM を使って操作します。

今回の記事は JavaScript再入門なので、JavaScriptを使ってDOMにアクセスしますが、JavaScipt以外のPython等を使ってもDOMを利用することができます。
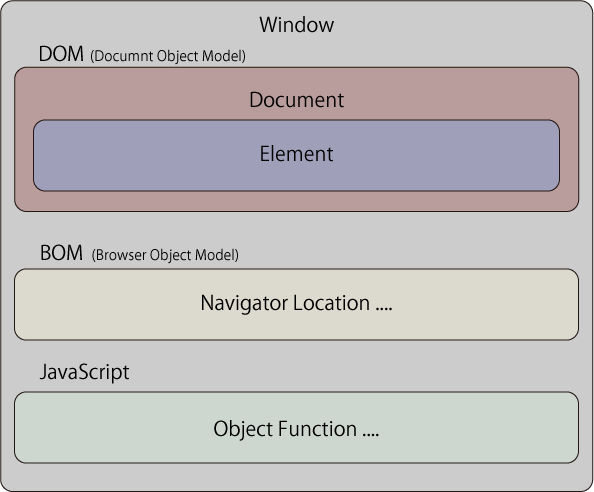
ウェブブラウザは多くの部品から構成されており、JavaScript や DOM もウェブブラウザ構成部品の一部です。

Windowは、JavaScript や DOM を含む全ての構成部品のルートオブジェクトです。JavaScript からみれば、Windowオブジェクトはグローバルオブジェクトとなります。オブジェクトを省略するとwindowオブジェクトとなるので、普段スクリプトを書く場合は意識することはありません。
function func() {
console.log('Window') ;
}
window.func() ; // window オブジェクト内の関数 通常はwindowは省略
func() ; // 同じ関数を指すDOM へのアクセスは Document オブジェクトを使って行われます。このオブジェクトを使って HTML や CSS の情報を取得したり。その中身のテキストを変更したり、新しいスタイルを適用したりできます。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
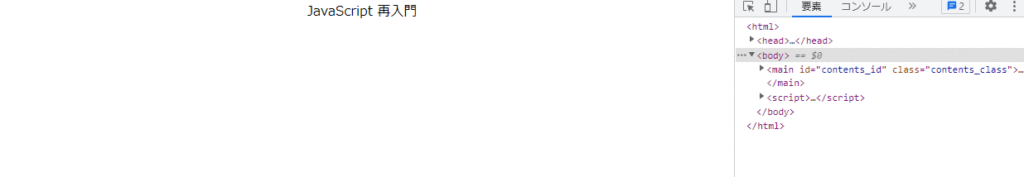
<p id="p_id" class="p_class">JavaScript 再入門</p>
</main>
</body>
<script>
console.log( window ) ;
console.log( window.navigator ) ;
console.log( window.document ) ;
</script>
</html>ドキュメントの要素、エレメントの取得
ドキュメント内の要素をエレメントと呼びます。エレメントは Element オブジェクトを継承します。
まずは、以下の HTML を用意します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
<p id="p_id" class="p_class">JavaScript 再入門</p>
<div id="div_id" class="div_class"></div>
</main>
</body>
<html>
エレメント取得するためには、document.querySelector( CSS ) を利用します。
以前は getElement 系の document.getElementById() 等が利用されていましたが、現在は qerySelector が一般的になってきました。querySelector の引数には CSS セレクターを渡します。これによりquerySelector メソッドで多彩なエレメントを取得することができるようになりました。querySelector は、引数で渡されたセレクターに該当する最初の要素を返します。該当する全ての要素を取得するには querySelectorAll() を利用します。

タグを指定して要素を取得する。
const elt = document.querySelector('p') ;ID を指定して要素を取得する。
const elt = document.querySelector('#p_id') ;クラスを指定して要素を取得する。
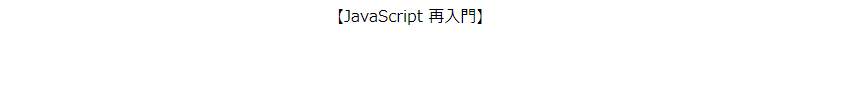
const elt = document.querySelector('.p_class') ;先程のHTML内の “JavaScript 再入門” 文字列の前後に鉤括弧を付加して、”【JavaScript 再入門】”に書き換えてみます。
<script>
const elt = document.querySelector('#p_id') ; // IDが p_id の要素を取得
elt.innerText = '【' + elt.innerText + '】' ; // 取得した要素のテキストを加工してテキストに入れる。
</script>
要素を追加する。
ボタンをクリックすると配列に定義されたリストを一つずつ、指定された ul タグに追加します。
追加される要素には、id に 「list + 連番」と class に「name-list initialD」を設定します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
ul {
text-align:left ;
display:inline-block;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
<p id="p_id" class="p_class">JavaScript 再入門</p>
<div>
<button id="btn" type="button">追加</button>
</div>
<ul id="elmt" class="div_class">
</ul>
</main>
</body>
<script>
const item = [ '藤原 拓海' , '武内 樹' , '高橋 涼介' , '高橋 啓介' , '中里 毅' , '須藤 京一' , '末次 トオル' , '川井 淳郎' ] ;
const btn = document.querySelector('#btn') ; // ボタン要素の取得
const elmts = document.querySelector('#elmt') ; // liタグを追加する要素を取得
let cnt = 0 ;
btn.addEventListener('click', () => { // ボタンのクリックイベント
if ( cnt < item.length ) {
const additem = document.createElement('li') ;
additem.id = 'list' + cnt ; // id の設定
additem.className = 'name-list initialD' ; // class の設定
additem.innerText = item[ cnt ] ;
elmts.appendChild( additem ) ; // 要素を子要素の最後に追加
++cnt;
}
}) ;
</script>
</html>ボタンをクリックするごとに要素が追加されます。
要素を子要素の先頭に追加する。
要素.prepend( 追加する要素 )
複数の要素を子要素の最後に追加する。
要素.append( 追加する要素1 , 追加する要素2 , 追加する要素3 .... )
要素を削除する。
ボタンをクリックすると ul 内の li 要素を後ろから一つずつ削除します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
ul {
text-align:left ;
display:inline-block;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
<p id="p_id" class="p_class">JavaScript 再入門</p>
<div>
<button id="btn" type="button">削除</button>
</div>
<ul id="elmt" class="div_class">
<li>藤原 拓海</li>
<li>武内 樹</li>
<li>高橋 涼介</li>
<li>高橋 啓介</li>
<li>中里 毅</li>
<li>須藤 京一</li>
<li>末次 トオル</li>
<li>川井 淳郎</li>
</ul>
</main>
</body>
<script>
const btn = document.querySelector('#btn') ; // ボタン要素の取得
let elmts = document.querySelector('ul') ; // ulタグを取得
btn.addEventListener('click', () => { // ボタンのクリックイベント
if ( elmts.childElementCount > 0 ) {
elmts.lastElementChild.remove() ; // 最後の子要素の削除
}
}) ;
</script>
</html>先頭の子要素から削除
要素.firstElementChild.remove()
要素をループする。
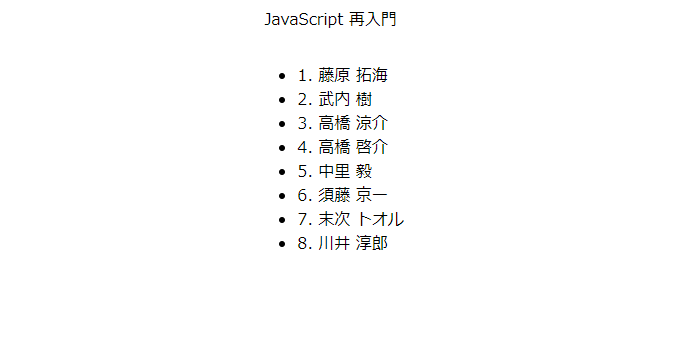
ul タグ内の li の要素に番号を付加します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
ul {
text-align:left ;
display:inline-block;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
<p id="p_id" class="p_class">JavaScript 再入門</p>
<button id="btn" type="button">削除</button>
<ul id="elmt" class="div_class">
<li>藤原 拓海</li>
<li>武内 樹</li>
<li>高橋 涼介</li>
<li>高橋 啓介</li>
<li>中里 毅</li>
<li>須藤 京一</li>
<li>末次 トオル</li>
<li>川井 淳郎</li>
</ul>
</main>
</body>
<script>
const elmts = document.querySelectorAll('ul > li') ; // ulタグを親とするliタグを取得
let num = 0 ;
for( const elmt of elmts ) { // 取得した要素をループ
elmt.innerText = ++num + '. ' + elmt.innerText ;
}
</script>
</html>
クラスを設定する
クラスの取得 (文字列)
要素.className
クラスの取得(コレクション)
DOMTokenList コレクションでその要素の class 属性を返します。
要素.classList

クラスの確認
クラスに指定されたクラス属性が設定されいるかの確認をbooleanで知らせます。
要素.classList.contains( クラス属性 )
クラスの追加
クラスにクラス属性を追加します。
要素.classList.add( クラス属性 )
クラスの削除
クラスからクラス属性を削除します。
要素.classList.remove( クラス属性 )
クラスの切替
クラスにクラス属性があれば削除し、なければ追加します。
要素.classList.toggle( クラス属性 )
第二引数を指定すると、第二引数が true であればクラス属性を追加、false であればクラス属性を削除します。
div.classList.toggle("visible", i < 10 ); // i が 10未満であれば visible を追加します。クラスの置き換え
クラスのクラス属性を置き換えます。
要素.classList.replace( クラス属性1 , クラス属性2 ) クラス属性1 をクラス属性2 で置き換えます。
ボタンをクリックすことにより、id が「elmt」の子要素のクラスが設定されます。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
main {
text-align: center;
}
.text-deco {
background-color: blue ;
color: white ;
}
</style>
</head>
<body>
<main id="contents_id" class="contents_class">
<p id="p_id" class="p_class">JavaScript 再入門</p>
<p>
<button id="btn" type="button">クラスを設定するよ</button>
</p>
<div id="elmt" class="div_class">
<div>追加</div>
<div class="text-deco">削除</div>
<div>切替</div>
</div>
</main>
</body>
<script>
const btn = document.querySelector('#btn') ; // ボタン要素の取得
const elmts = document.querySelectorAll('#elmt > div') ; // id が elmt の要素内の div タグをを取得
btn.addEventListener('click', () => { // ボタンのクリックイベント
elmts[0].classList.add( 'text-deco' ) ; // クラスの追加
elmts[1].classList.remove( 'text-deco' ) ; // クラスの削除
elmts[2].classList.toggle( 'text-deco' ) ; // クラスの切替
console.log( elmts[2].className ) ;
console.dir( elmts[2].classList ) ;
console.log( elmts[2].classList.contains( 'text-deco' ) ) ; // クラスに指定属性が設定されているかの確認 bool
}) ;
</script>
</html>ボタンをクリックすると、それぞれの要素のクラスが変更されます。
参考リンク
開発者向けのウェブ技術 > Web API > HTMLElement > HTMLElement.innerText
開発者向けのウェブ技術 > Web API >ドキュメントオブジェクトモデル (DOM) > DOM の紹介
開発者向けのウェブ技術 > Web API >ドキュメントオブジェクトモデル (DOM)
開発者向けのウェブ技術 > Web API > Document > Document.querySelector()
開発者向けのウェブ技術 > Web API > Element
開発者向けのウェブ技術 > Web API > Document
開発者向けのウェブ技術 > Web API > Navigator
開発者向けのウェブ技術 > Web API > Window
ウェブ開発を学ぶ > JavaScript > クライアントサイド Web API > ドキュメントの操作
