CSS セレクタ備忘録
最近年齢のせいか、いざ使おうとすると「なんだったっけな~」ってなるスタイルシートのセレクタ。
そこで、CSS セレクタをまとめて、備忘録としました。
説明の基本となるHTMLです。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<style type="text/css">
/* ここにスタイルシートを記入 */
</style>
</head>
<body>
<div id="contents1">
<h1 id="cont1-hd1" class="header1">セレクタ 動作テスト1</h1>
<div id="cont1-cols1" class="cols" name="cols1">
<p id="cont1-cols1-col1" class="col1">A</p>
<p id="cont1-cols1-col2" class="col1">B</p>
<p id="cont1-cols1-col3" class="col1">C</p>
</div>
<div id="cont1-cols2" class="cols">
<p id="cont1-cols2-col1" class="col2">D</p>
<p id="cont1-cols2-col2" class="col2">E</p>
<p id="cont1-cols2-col3" class="col2">F</p>
</div>
</div>
<div id="contents2">
<h1 id="cont2-hd1" class="header2">セレクタ 動作テスト2</h1>
<div id="cont2-cols1" class="cols">
<p id="cont2-cols1-col1" class="col3">G</p>
<p id="cont2-cols1-col2" class="col3">H</p>
<p id="cont2-cols1-col3" class="col3">I</p>
</div>
<div id="cont2-cols2" class="cols">
<p id="cont2-cols2-col1" class="col4 col">J</p>
<p id="cont2-cols2-col2" class="col4 col">K</p>
<p id="cont2-cols2-col3" class="col4 col">L</p>
</div>
</div>
</body>
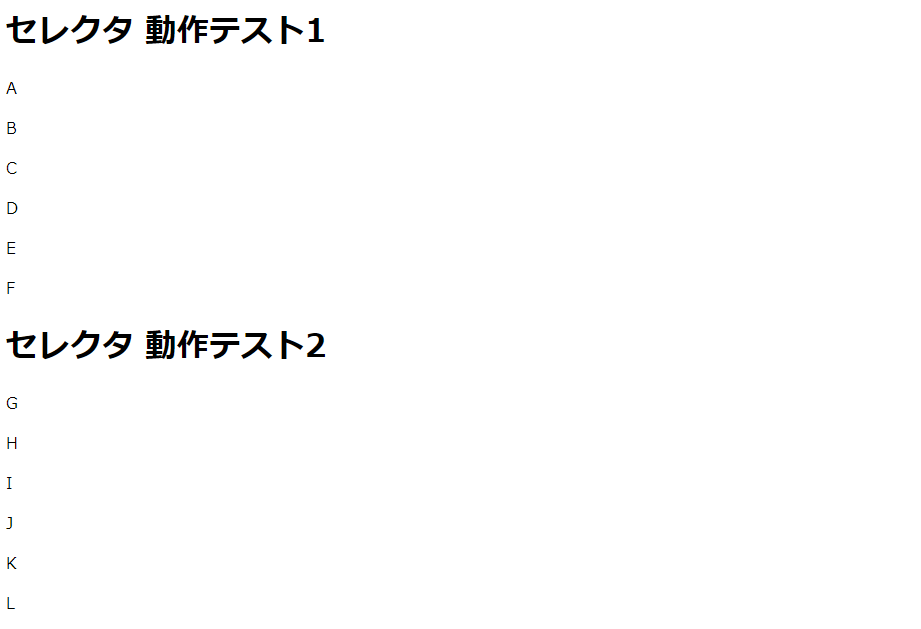
</html>このHTMLの表示結果です。

要素型セレクタ
要素名で指定した要素
要素名
h1 { color : red ; }セレクタ 動作テスト1
A
B
C
D
E
F
セレクタ 動作テスト2
G
H
I
J
K
L
クラスセレクタ
クラス名で指定した要素
要素名.クラス名
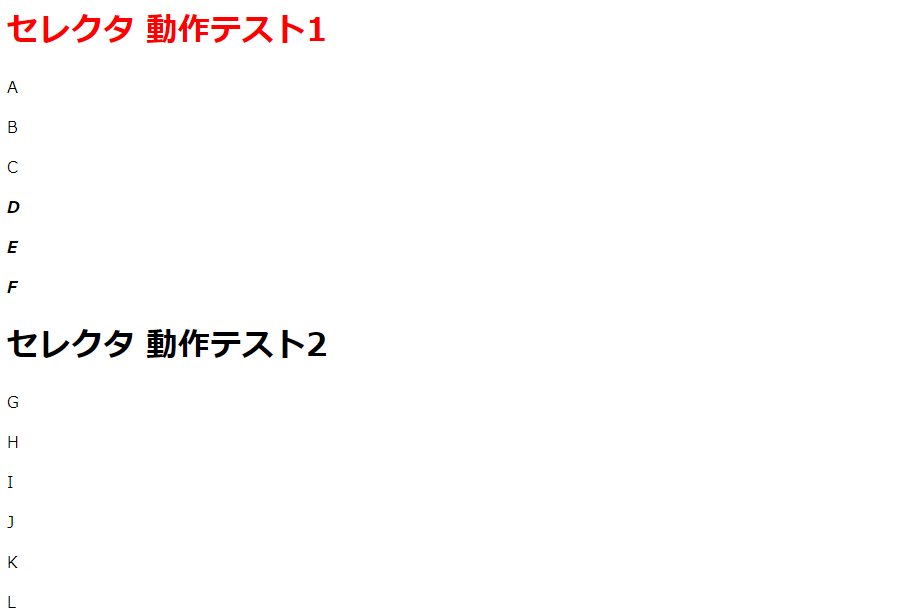
h1.header1 { color : red ; }
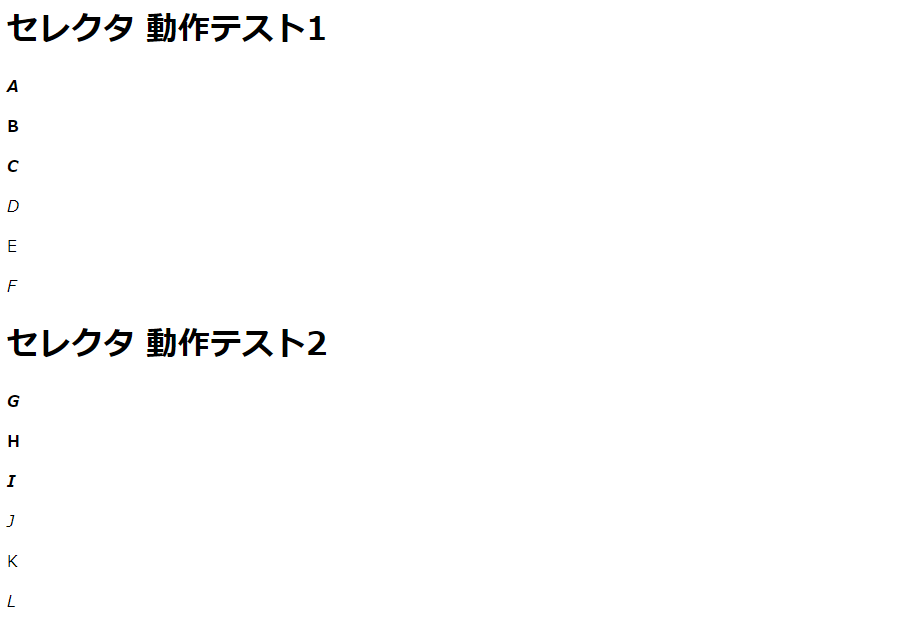
.col2
{
font-style:italic ;
font-weight:bold ;
}
IDセレクタ
ID名で指定した要素
要素名#ID名
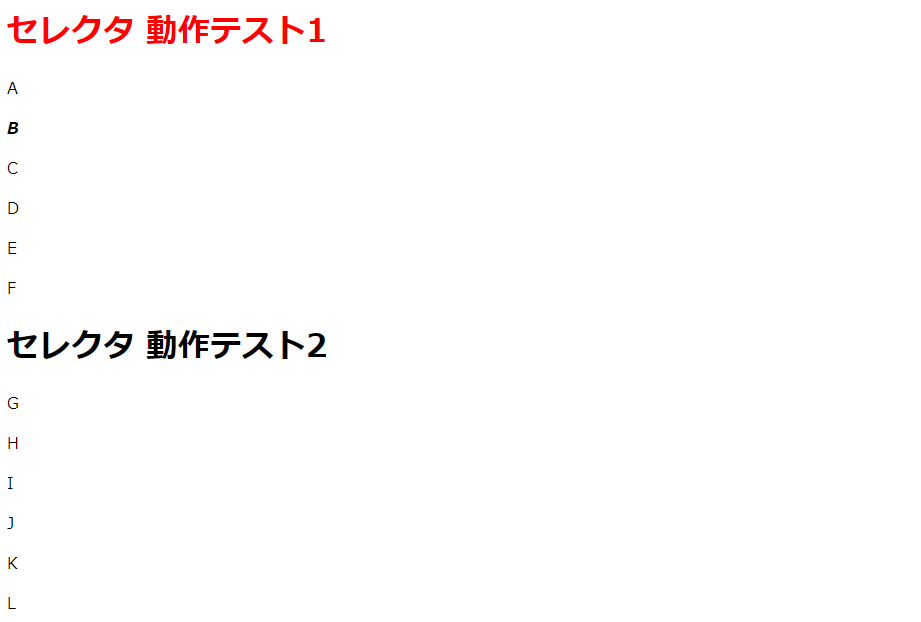
h1#cont1-hd1 { color : red ; }
#cont1-cols1-col2
{
font-style:italic ;
font-weight:bold ;
}
クラスセレクタとIDセレクタは区別して使いましょう
クラスセレクタは属性や要素等のブロックを示します。
IDセレクタは一意の要素を示します。
HTML内では、IDはひとつしか存在することができません。
属性セレクタ
属性で指定した要素
要素名[属性名]・・・指定の属性名を持つ要素
要素名[属性名=”属性値”]・・・指定の属性名が指定した属性値の要素
要素名[属性名~=”属性値”]・・・指定の属性名のリストに指定した属性値を含んでいる要素
要素名[属性名|=”属性値”]・・・指定の属性名が指定した属性値または属性値の直後に「-」が続く値を含んでいる要素
要素名[属性名^=”属性値”]・・・指定の属性名が指定した属性値で始まる要素
要素名[属性名$=”属性値”]・・・指定の属性名が指定した属性値で終わる要素
要素名[属性名*=”属性値”]・・・指定の属性名に指定した属性値(文字列)が含まれている要素
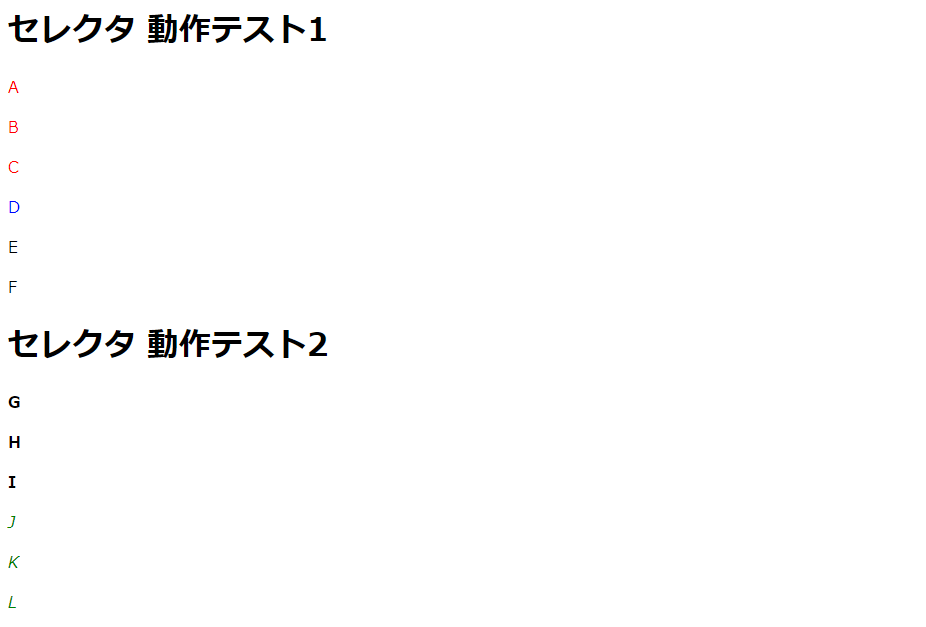
[name] { color : red ; }
[id = "cont1-cols2-col1"] { color : blue ; }
[class ~= "col4"] { color : green ; } /* 注1) */
[class = "col4"] { font-weight:bold ; } /* 注2) このセレクタはスタイルが適用されない */
[class = "col3"] { font-weight:bold ; }
[id |= "cont2-cols2"] { font-style:italic ; }
注1) と 注2) について
[属性名=”属性値”] と [属性名~=”属性”] の違いは属性名が空白で区切られたリストの場合の動作が違います。
この例では class属性に「col4」という値をもつ要素に対してスタイルを適用したいのですが、class属性に「col4」を持つ要素はこの3つの要素です。
<p id="cont2-cols2-col1" class="col4 col">J</p>
<p id="cont2-cols2-col2" class="col4 col">K</p>
<p id="cont2-cols2-col3" class="col4 col">L</p>いずれのclass属性も「col4」と「col」という、複数の値を空白で区切られた値で持っています。
注1) のセレクタ [class ~= “col4”] は、属性のリスト内も参照して指定された属性値が含まれているかを精査して、スタイルが適用されますが、注2) のセレクタ [class = “col4”] は属性値の完全一致しか精査しないので、スタイルが適用されません。
グループ化セレクタ
複数のセレクタをグループ化
セレクタ1 , セレクタ2
.col1,
.col3
{ font-weight:bold ; }
[id $= 'col3'],
[id $= 'col1']
{ font-style:italic ; }
擬似クラス・疑似要素
擬似クラス
要素名:link ・・・未訪問のリンク要素
要素名:visited ・・・訪問済みのリンク要素
要素名:hover ・・・要素にポインティングデバイスがホバーした
要素名:active ・・・要素がアクテイブ
p:hover
{
font-weight:bold ;
background-color: blue ;
color: white;
}マウスが p タグ要素の上にポイントするとスタイルが適用される。
構造擬似クラス
要素名:nth-child(n) ・・・親要素内の n 番目の要素
要素名:nth-last-child(n) ・・・親要素内の最後から n 番目の要素
要素名:nth-of-type(n) ・・・親要素内の親用と同じ種類の中の n 番目の要素
要素名:nth-last-of-type(n) ・・・親要素内の親用と同じ種類の中の最後から n 番目の要素
要素名:first-child ・・・ 最初の子要素
要素名:last-child ・・・ 最後の子要素
*順序を示す引数 n には、奇数を表す「odd」や偶数を表す「even」を指定することができる。
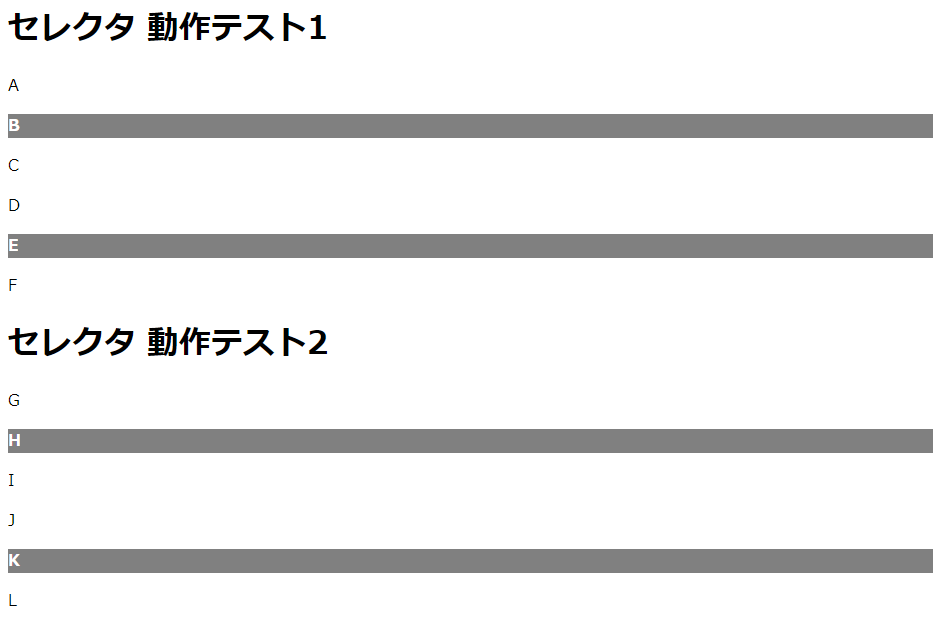
p:nth-child(even)
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
擬似要素
要素名::first-letter ・・・要素の一文字目
要素名::first-line ・・・要素の一行目
要素名::before ・・・要素の直前にコンテンツを追加
要素名::after ・・・要素の直後にコンテンツを追加
h1:first-letter { color: red ; }
p:before { content: '---' ; }
p:after { content: '---' ; }
{
font-weight:bold ;
background-color: blue ;
color: white;
}
子孫セレクタ
指定親要素内の全ての子要素にスタイルを適用
親セレクタ 子セレクタ
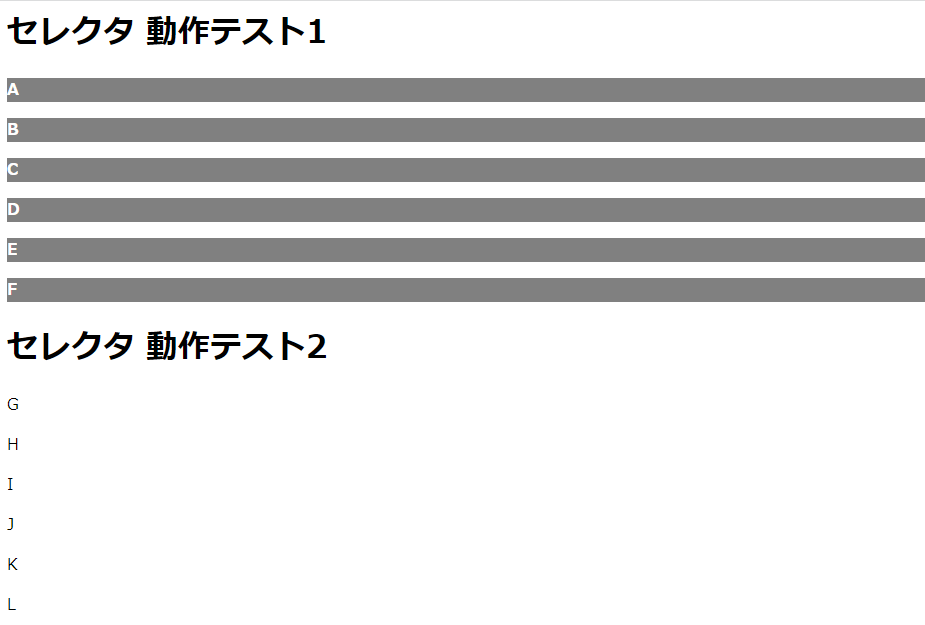
#contents1 p
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
子セレクタ
指定親要素内の一階層下の子要素にスタイルを適用
セレクタ1 > セレクタ2
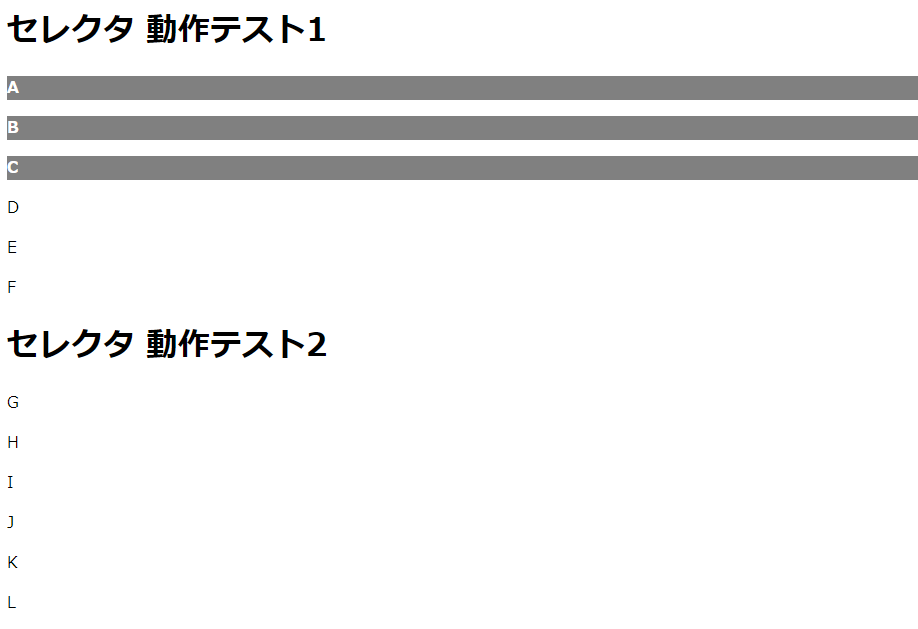
#cont1-cols1 > p
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
隣接セレクタ
指定要素の次の要素にスタイルを適用
セレクタ1 + セレクタ2
#contents1 + div
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
隣接セレクタの p タグにのみスタイルを適用したければ。
#contents1 + div pまたは
#contents1 + div > div > pとか

後続のセレクタ
指定要素の後続の同じ階層にある要素全てにスタイルを適用
セレクタ1 ~ セレクタ2
#contents1 ~ div p
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
隣接セレクタ「+」と後続セレクタ「~」が同じ結果になってしまいましたので、HTMLを簡略化して違いをわかりやすくしてみます。
<body>
<div id="contents1">
<h1 id="cont1-hd1" class="header1">セレクタ 動作テスト1</h1>
</div>
<div id="contents2">
<h1 id="cont2-hd1" class="header2">セレクタ 動作テスト2</h1>
</div>
<div id="contents3">
<h1 id="cont2-hd1" class="header2">セレクタ 動作テスト3</h1>
</div>
<div id="contents4">
<h1 id="cont2-hd1" class="header2">セレクタ 動作テスト4</h1>
</div>
</body>隣接セレクタ
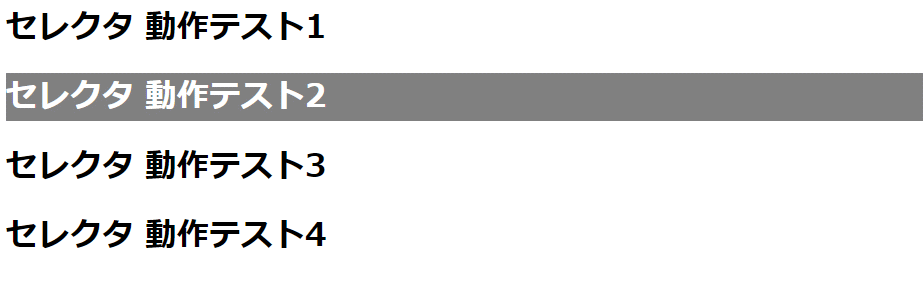
#contents1 + div
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
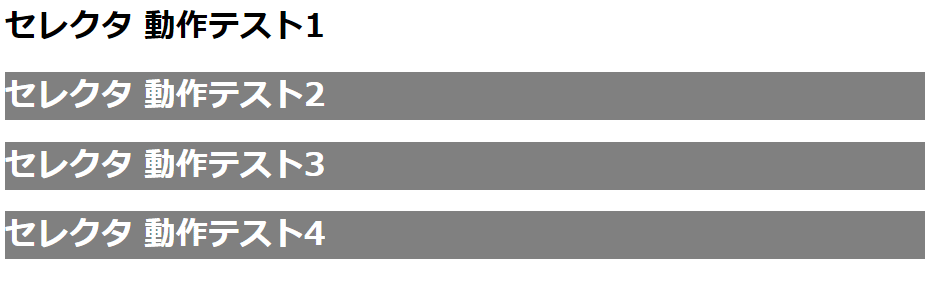
後続セレクタ
#contents1 ~ div
{
font-weight : bold ;
background-color: gray ;
color : white ;
}
隣接セレクタ「+」は次の隣接する同一階層の要素のみスタイルを適用するのに対し、後続セレクタ「~」は後続する同一階層の要素全てにスタイルを適用します。
参考リンク
MDN > 開発者向けのウェブ技術 > CSS: カスケーディングスタイルシート > CSS セレクター
MDN > 開発者向けのウェブ技術 > CSS: カスケーディングスタイルシート
W3C > セレクターレベル3
